 Readers of this blog know of my regular frustration with web sites that don't have print styles. Part of this is fueled by all the lip service supposed responsive web developers pay to adapting to different screen sizes, but who fail to consider the printed page when we've had support for over a decade now.
Readers of this blog know of my regular frustration with web sites that don't have print styles. Part of this is fueled by all the lip service supposed responsive web developers pay to adapting to different screen sizes, but who fail to consider the printed page when we've had support for over a decade now.
Yesterday I stumbled across the site PrintFriendly. It promises to remove "Ads, Navigation and web page junk" (odd capitalization theirs). It positions itself as a way to save paper and ink and offers both a button for your browser toolbar to clean up sites like CNN when you print them, and a button for your own site to allow users to print your content. It can also output PDF documents if you don't want to print to paper.
For End Users
As someone who frequents sites that don't print well, I can tell you that this service can be handy. For the CNN page I tested (PDF of page fed through PrintFriendly) — which is linked off the PrintFriendly home page as an example — it clears out the banner imagery, advertisements, navigation, and lots of other cruft. It also removes the branding and turns the links in the page to light gray, making them a bit hard to see. As someone who has chosen to print a page from CNN, I know where it came from, but I can't quite forgive the too-light links.
In a previous post, you may recall samples I provided of highly-regarded responsive sites that have terrible print styles, specifically the Ampersand Conference (PDF of the printed schedule) and the New Adventures in Web Design 2012 conference (PDF of the printed schedule).
other than some minor oddities, the New Adventures in Web Design 2012 conference (PDF of page fed through PrintFriendly) fares pretty well. The Ampersand Conference page (PDF of page fed through PrintFriendly), however, doesn't and all the content is lost beyond the logo and a quick intro.
I may use it for those rare times I need to print an article from a major site that doesn't provide any print options at all. It can come in handy.
For Businesses/Organizations
PrintFriendly gives you the option to add its print button to your web site. This is geared to web site owners who don't have print friendly pages as well as blog owners who have no control over print styles (or lack thereof).
That there are organizations out there that consider this a viable option at all is absurd. Let me explain why…
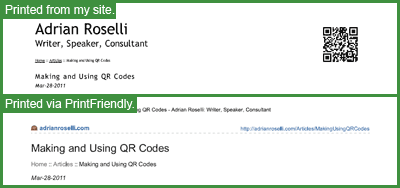
To test it, I dropped the JavaScript-powered widget on an article on my site and printed some pages. You can compare the PDF version of my article using my print styles with the PDF version of the same article from PrintFriendly.
Loss of Control over Content

When I use the feature to print a page, I am given the option to remove imagery and any other element on the page. I can remove entire paragraphs of content from the printed page of a site I do not control. In addition, my footer is removed, which means if my contact information was there (phone, mailing address), it's gone now. The footer is also where I keep my copyright statement and some additional branding, which are both lost as a result.
Users may have a valid reason to remove elements of your content, usually to fit on a page, but what about users who may just want to print cherry-picked content to push an agenda? Are you also willing to let whatever content sits in your footer be purged? Someone motivated by your content while reading from paper is already offline, and a phone number or address is that much more valuable to display.
Advertisements Presented to Users

After printing I am presented with a box of advertisements. I saw ads for used tennis machines, metal forming machines, ultrasonic cleaners, and one large graphic ad for vending machines. None of these compete with what I offer in any way. They don't appear to be keyed off my content, but I cannot be certain.
If you sell a service or a product, are you willing to take the risk that users to your site, when printing a page, may be offered advertisements for your competition? Will those users understand that you don't endorse those services or products even if they aren't competition? Are you willing to take that risk?
Loss of Branding

The first thing I noticed on the printed pages I tried was that the branding was typically removed. Seemingly whatever lives at the top of the page, which probably contains your logo, tagline, and perhaps other important details, is removed. Even my site was affected, and I use text for my "logo" and tagline.
Considering how much effort (time and money) you may have spent in tweaking your brand and message for your site, are you comfortable having it summarily removed from every printed page? When the end user passes this printed page along to another, do you feel you are losing an opportunity to present your brand to the next reader?
Page Reformatting

There are elements of copy or imagery that are intentionally positioned in my content to draw visual connections. For non-visual users I make sure it linearizes (that's how it starts). But since the printed page is a visual medium, I often rely on the ability to continue to maintain those visual relationships. Those are discarded in the PrintFriendly version of the page.
If you have sidebars, pull-quotes, or other elements that are distinct from the main content and may be confusing to users not used to seeing content linearized (which are nearly all sighted users), then you may find reading comprehension suffers. It will take some effort to identify all the elements of content on your site and test how they behave in this model.
Find a New Web Developer
Any current web developer who cannot or will not create print styles for your site is probably not someone you want to use anymore. Even if your web developer isn't up on the new hotness of responsive web design techniques, that's not an excuse. Print styles pre-date nearly everything going on with the web now. Print styles work with tabled layouts, with ads, with all sorts of elements on your page. There is no good excuse not to include them in any web site built within the last 10 years.
If your web developer recommends PrintFriendly, make sure you understand why. If the answer is couched in lack of technical ability to develop print styles or just laziness, the decision should be pretty easy.














0 comments:
Post a Comment