 On Wednesday news broke that Opera was going to support some Webkit CSS vendor prefixes. On its surface I thought this wasn't exactly big news. There was a good deal of hubbub about this back in February (Browser Makers Caving to Vendor Prefix Misuse) when word got out that Mozilla, Opera and Microsoft were all considering supporting the
On Wednesday news broke that Opera was going to support some Webkit CSS vendor prefixes. On its surface I thought this wasn't exactly big news. There was a good deal of hubbub about this back in February (Browser Makers Caving to Vendor Prefix Misuse) when word got out that Mozilla, Opera and Microsoft were all considering supporting the -webkit prefix.
Many standards-focused developers (including me) were horrified, even though this has been a concern for over two years (as I note in Perplexing Prefixes). Some of them even took action to either convince developers to fix their code, get like-minded developers to fix others' code, or petition browser makers not to cave.
I think it's fair to say that the first two tactics haven't worked. In light of that, it was just a matter of time before the browser makers would start supporting the dominant codebase — even if it's only dominant because of developer misuse.
Now Opera is catching a lot of heat from people for caving. Some are pointing to Microsoft's statement that it won't support the -webkit prefix as an example of how not to play the game. Others feel betrayed that Opera, often the most standards-compliant of all the browsers, would now make such a move. Few of these people consider the business case for Opera. Opera has dominated the mobile market, and when web sites don't render properly — because of a developer who is either not coding to standards or is not including the -o prefix alongside the -webkit prefix — users may move to the browser that doesn't look broken. Opera is making a business decision to protect itself.
Wednesday on Twitter I placed the blame at the feet of lazy web developers. I still feel that way. My previous posts on this topic have been clear on this. If web developers took the time to learn the specifications, look at code generated by editors (if they use them), tested in other browsers, and shed their myopic view of how people surf, we would not be in this position. Developers can fix the code, see errors when testing, and otherwise not cut corners. I suspect there are lots of developers who know this and lots more who can be educated by the names and voices on the web now.
And then I saw this, retweeted by Zeldman, possibly in a show of support:
I don't include the -o- prefix because I don't test in Opera because it accounts for 0.3% of our visitors. Not because I'm lazy or inept.
— Stephanie Hobson (@stephaniehobson) April 26, 2012
If her percentage is not hyperbole and applies to all the sites she manages, then the time it took her to see those numbers and produce that tweet is about how long it takes to open Opera and paste in a web address.
This is why the browser makers are caving. This attitude is pervasive. Hers is just one example. I have seen similar comments around the web, ranging from those who have no idea what browsers visit their sites to those who just don't care. Telling someone they are wrong, myopic, and definitely not serving the needs of their users, clients, or even the rest of the web, just causes that person to ignore you or lash out.
You can run the math yourself using the percentage in the tweet. Take a site with a million visitors and you'll see that 0.3% is 3,000 users. In accessibility circles, that's an unacceptable number of users to shut out. Imagine 0.3% is an acceptable number to ignore on a larger site, perhaps even as big as Facebook with 800 million users. At 0.3% that's 2.4 million users. At what number of users is 0.3% acceptable? How many developers of large sites feel bolstered by such an attitude, reinforcing their own poor habits?
The question to web developers really should be, how many users are you willing to sacrifice because you are too lazy to open a browser and at least look?
This example of webs.com shows that just opening the home page in Opera would have shown it's broken, meaning either they didn't look or they don't care. In Opera it looks like this (as compared to Safari), hiding its main sales pitch (the issue starts at line 86 of the webs.com CSS file):
There just isn't an excuse. Stop blaming the browsers and the editors and instead review your code and test in browsers.
Related
- Opera confirms WebKit prefix usage at .net Magazine. Read the comments, they include an Opera employee explaining the reasoning behind the
-webkitsupport. - Opera's supporting of the -webkit- prefix by Niall McMahon.
- A lively debate at Hacker News.
- On vendor prefixes and WODs by Ian Devlin.
- Opera Confirms WebKit Prefix Usage by Faruk Ateş.
- The Open Web and CSS prefixes by Daniel Glazman.
Posts that pre-date this news from Opera:
- CSS vendor prefixes considered harmful, March 22, 2010 by Peter-Paul Koch.
- Not Supported, March 22, 2010 by Jonathan Snook.
- Coping with CSS vendor prefixes, March 22, 2010 by Stephen Hay.
- CSS vendor prefixes redux, March 23, 2010 by Peter-Paul Koch.
- Vendor Prefixes Are Hurting the Web, November 15, 2011 by Henri Sivonen.
- CSS vendor prefixes, an answer to Henri Sivonen, November 16, 2011 by Daniel Glazman.
- Vendor Prefixes Are A Rousing Success, November 18, 2011 by Alex Russell.
- Perplexing Prefixes, November 22, 2011 by me.
- The vendor prefix mess, February 9, 2012 by Peter-Paul Koch.
- Browser Makers Caving to Vendor Prefix Misuse, February 9, 2012 by me.
- Vendor prefixes are not developer-friendly, March 4th, 2012 by Paul Irish.
And a post that pre-dates all of this stuff:
- To Hell with Bad Editors, February 28, 2001 (also at evolt.org) where 11 years ago I don't accept that browsers are the issue (To Hell With Bad Browsers), I put the blame squarely on developers. Apparently we are doomed to keep repeating the same mistakes.
Update 11:40am
Opera has posted the announcement about the vendor prefix changes: Opera Mobile Emulator build with experimental WebKit prefix support. If you read through it, you will see only 13 -webkit properties (shadow, transform, border, transition) which are just being aliased to existing -o prefixes. It looks like Opera is not trying to mimic how Webkit renders the styles, only map the prefixes to Opera's existing support.
Update April 30, 2012
More posts and articles have surfaced over the weekend and today. I link them here:
- Concerns About Opera Rendering Webkit Properties by Ian Lunn.
- On Opera’s Implementation of WebKit Aliasesby Peter Gasston.
- Prefixes by Anne van Kesteren.
- Opera Mini Now Has 169 Million Users, 56% Of Them Only Use The Mobile Web at TechCrunch.
Update May 2, 2012
- Why O, why? Thoughts on Opera's Implementation of WebKit's Prefixes at WebKitbits.
- Vendor Prefixes, the wider problem by Matt Wilcox.
- CAFBank and Server Side User Agent Sniffing from Opera, showing how a bank ignores a 5-year-old request from users and Opera to stop explicitly blocking Opera. An example of blocking for no good (presented) reason.
Update July 6, 2012
Thiemo Mättig tried to comment below, but had trouble with the form. He let me know that he reached out to Webs.com to notify them of the bad CSS I mention above. All Webs.com did was add a solid background color, no -o- prefix and no unprefixed version.
@maettig Thanks for the notice
— Webs.com (@webs) May 2, 2012
@maettig This is not one of the browsers that we currently support at this time.
— Webs.com (@webs) May 14, 2012







 As of Monday, April 23, The
As of Monday, April 23, The 
 Buffalo has had an Entrepalooza event for eight years now that caters to small businesses, start-ups, and any manner of entrepreneur. University at Buffalo's Center for Entrepreneurial Leadership Alumni Association (CELAA) has also run an Ask the Experts session of round-table discussions along with an expo for local small businesses. This year they have been merged into one. Combined with the efforts of Buffalo Niagara Partnership and Buffalo Niagara Sales and Marketing Executives, this looks to be be a sizable event.
Buffalo has had an Entrepalooza event for eight years now that caters to small businesses, start-ups, and any manner of entrepreneur. University at Buffalo's Center for Entrepreneurial Leadership Alumni Association (CELAA) has also run an Ask the Experts session of round-table discussions along with an expo for local small businesses. This year they have been merged into one. Combined with the efforts of Buffalo Niagara Partnership and Buffalo Niagara Sales and Marketing Executives, this looks to be be a sizable event.

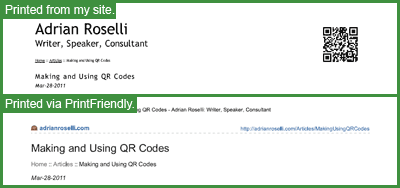
 Readers of this blog know of my regular frustration with web sites that don't have print styles. Part of this is fueled by all the lip service supposed responsive web developers pay to adapting to different screen sizes, but who fail to consider the printed page when we've had support for over a decade now.
Readers of this blog know of my regular frustration with web sites that don't have print styles. Part of this is fueled by all the lip service supposed responsive web developers pay to adapting to different screen sizes, but who fail to consider the printed page when we've had support for over a decade now.



 The web was always a visual medium, but with the addition of sound and video it has locked up two human senses. With development of specifications and techniques around vibration, the internet you "feel" is getting closer, too. That leaves only a couple senses left to cover
The web was always a visual medium, but with the addition of sound and video it has locked up two human senses. With development of specifications and techniques around vibration, the internet you "feel" is getting closer, too. That leaves only a couple senses left to cover






