
![]()
The W3C has taken a step toward gathering all the information relevant to the mobile web, as authored by its disparate working groups, under one umbrella as a singular (recurring) reference source: Standards for Web Applications on Mobile: February 2011 current state and roadmap (read the accompanying W3C blog post).
You may recall when the W3C released its Mobile Web Application Best Practices "cards" with tips and techniques for web developers diving into mobile. You may also recall that it was very focused on mobile and didn't address how those best practices are handled via the standard desktop browser (such as the tel: URI scheme).
This, however, promises to be a bit different. Instead of being pushed out by the W3C monolithic entity, one person has made the effort to take on this responsibility and clearly state that he can't possibly get it all right all the time:
...[T]he data in this report have not received wide-review and should be used with caution. Feedback on every aspect of this document should be sent to the author (dom@w3.org) and will serve as input for the next iteration of the document.
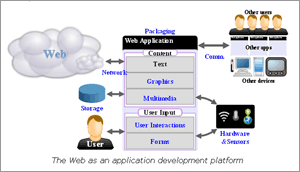
The document outlines a series of categories of technologies that apply to the web, including the relevant technology for each. These categories are:
- Graphics, which includes SVG, CSS, WOFF and other acronymns.
- Multimedia, such as
audioandvideo. - Forms, including the new
input types and attributes likepatternandplaceholder. - User interactions such as touch and speech events and even a vibration API (no specs, just working groups).
- Data storage such as the different file APIs and local vs. web storage.
- Sensors and hardware integration which will lean on the geolocation API and eventually APIs for using your phone's camera and microphone.
- Network, which covers XMLHTTPRequest (level 1 and 2) and the WebSocket API.
- Communication using the messaging API to allow SMS and emails from web apps.
- Packaging, consisting of HTML5's
ApplicationCacheand W3C Widgets. - Performance & Optimization such as the Mobile Web Application Best Practices along with support timing and threading.
Each of these items includes a table that outlines the appropriate specification, working group, maturity, stability, draft status, current implementations and test suites — if any — for each feature.
When it's all gathered in one place for us to review, it's a pretty compelling list of features in the pipe, even if we all know it will be quite some time before most of them shake out. I look at this roadmap as more than just a reference source, but as a path to shedding the costs and limitations imposed by building custom apps for each device (iOS, Android, desktop, television, etc).














0 comments:
Post a Comment