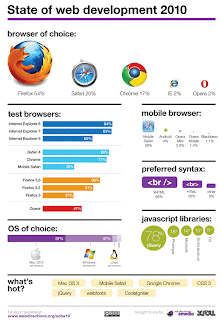
 Scroll Magazine, John Allsopp and Web Directions conferences all got together and ran the State of Web Development 2010 survey to gather information from developers on what technologies, techniques, philosophies and practices they use. The survey results gather the answers to 50+ questions and present them in a few different ways. They provide the complete (anonymized) set of responses in CSV format for download, a PDF infographic overview (see the big image above), just the results to all the questions (often compared to 2008) or their own detailed analysis.
Scroll Magazine, John Allsopp and Web Directions conferences all got together and ran the State of Web Development 2010 survey to gather information from developers on what technologies, techniques, philosophies and practices they use. The survey results gather the answers to 50+ questions and present them in a few different ways. They provide the complete (anonymized) set of responses in CSV format for download, a PDF infographic overview (see the big image above), just the results to all the questions (often compared to 2008) or their own detailed analysis.
As you read through the results, you may notice that what web developers use as their browser and platform does not correspond to the bulk of users. For example, 51% of respondents use Mac OSX, and 54% use Firefox as their primary platform. This does not correspond to general users who range from 8% to 15% on Mac OSX and 16% to 45% on Firefox. Granted, all stats are relative to the site reporting them, but from my own experience with our clients, the numbers for web developers are not the same as for the general public.
I do find it odd that web developers tend to eschew the very browsers and platforms that the general public uses (such as IE on Windows) and reserve them only for testing. I'd feel better if these developers were as familiar with what users actually use on a day-to-day basis than only testing on them for projects. This lack of familiarity with how the web is experienced through the same lens as the user can be both jarring and cause developers to fail to take advantage of, or code around, browser features/issues that are known to regular users.
You may find that statements about HTML5 and CSS3 adoption really require more context than the answers can provide. The same is true for certain technologies and how they are applied (I may use CSS rounded corners on a personal project, for example, but not on a client site). Here is a quick overview of some of the results (emphasis theirs):
- Few respondents use any form of Internet Explorer for their day to day web use, but IE8 is the number one browser developers test their sites in.
- Google Chrome has jumped dramatically as the browser of choice for developers, to rank 3rd, at 17% just behind Safari at 20%. Firefox remains the number one choice by some way, but respondents were split between 3.5 and 3.6 at the time of our survey. Firefox 3.6 was released only a week before the survey began.
- Over half of respondents now use Mac OS X as their primary operating system.
- Nearly a third of respondents (up from 16%) use Mobile Safari, while Android use is at around 4%.
- JQuery has become even more dominant, with nearly 80% of all respondents using the library, up from 63% last year.
- Desktop-like application frameworks, such as Cappuccino and SproutCore show little sign of widespread adoption by developers. Perhaps the day of desktop-like web apps is yet to come, or perhaps developers really aren't looking to build webapps which mimic the desktop.
- More respondents (45%) than not (44%) use CSS3 and experimental CSS, up dramatically from last year (only 22% then were using CSS3 and nearly 70% not)
- Last survey, only 4% were using font linking using @font-face. This survey that's climbed to 23%
- HTML5 is now used to some extent by around 30% of respondents, up from under 10% last survey








 And the saga continues. If you read my post
And the saga continues. If you read my post  To quote the Library of Congress, or at least
To quote the Library of Congress, or at least 

 If you've been paying attention to the world of SEO and the intersection with Google, then you may have heard a few months back that Google was considering using the speed of a site to affect a site's rankings. Google has already factored in the speed of a site when considering its AdWords quality score.
If you've been paying attention to the world of SEO and the intersection with Google, then you may have heard a few months back that Google was considering using the speed of a site to affect a site's rankings. Google has already factored in the speed of a site when considering its AdWords quality score. If you have been paying any attention to the social media space for the last few years, then you've watched the rise in location-based social media. A few years ago
If you have been paying any attention to the social media space for the last few years, then you've watched the rise in location-based social media. A few years ago 






